Week 6, day 3
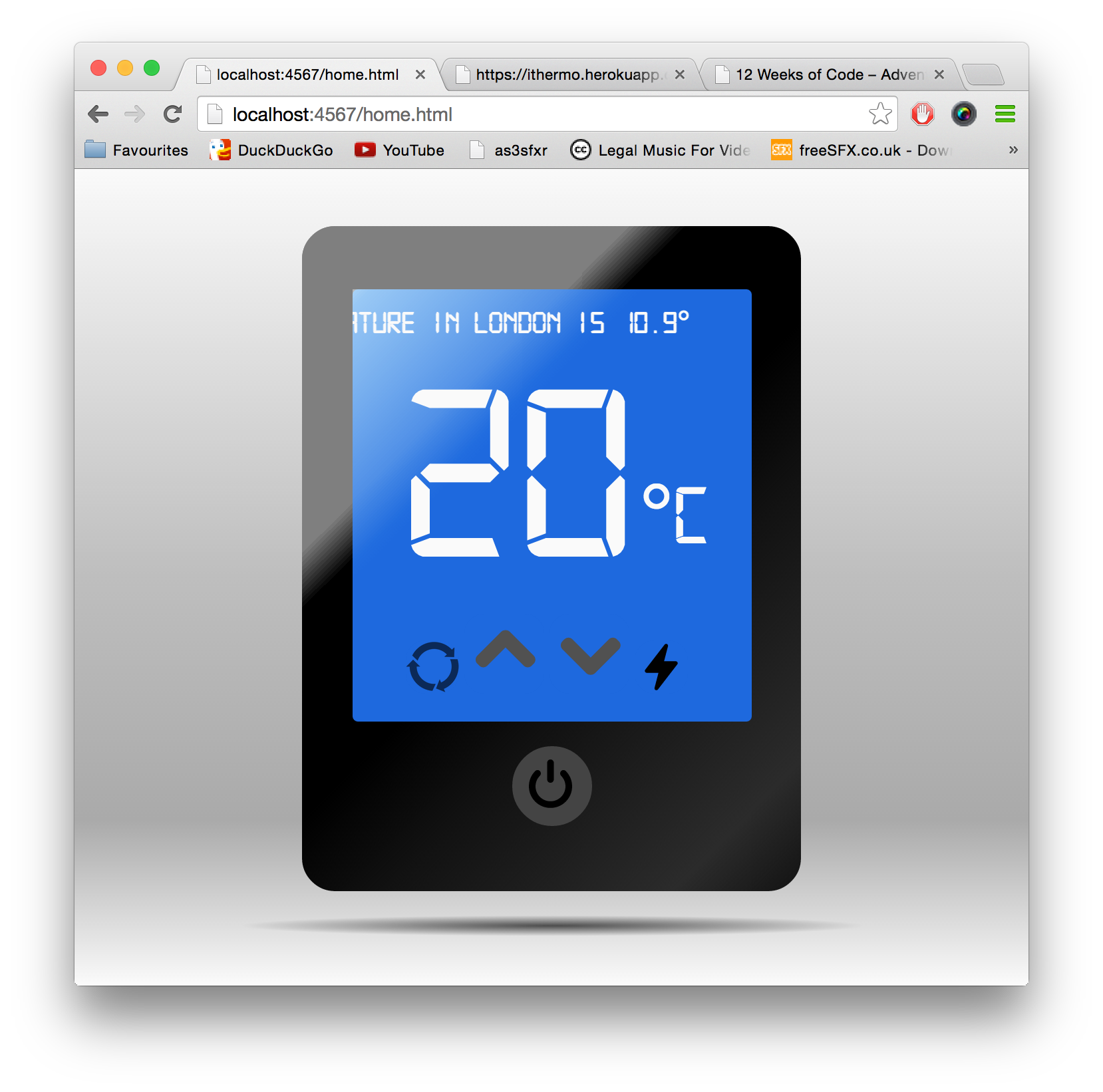
The CSS theme continues! My partner and I decided to take another back-end for Thermostat and finish off the front-end. We picked an image of a thermostat that we liked and then set about recreating it.

The code we used was mine from a few days ago, it was pretty clean and lean so we had a good base to start from and we knew thanks to the 100% test coverage that it worked.
The backend is JavaScript with a barebones Ruby server and a lot of the front-end JQuery stuff was completed already but we wanted to add a few more features to it so we spent the first couple of hours just getting our heads around that.
The added features were a power switch to toggle the thermostat on and off, that was really hard to do initially but now we know how it will be pretty simple to implement in other apps. We used the toggle function first then discovered the fadeToggle function which is way more awesome, but it does interfere in the proper running of tests.
The two other things we added were an API call to printout the current weather in London in a scrolling marquee and ... something else, I forget.
All in all, CSS week is going great and I'm beginning to unravel the mysteries of the dark art they call Cascading Style Sheets.