Week 8, day 7

More of my troubleshooting for this project after the break.
Day 1 of development troubleshooting
Github repo
1 - I've now added image uploading functionality to the submit form and it works but I had to dig deep to find how to make it required before letting the form be submitted. Source
The answer was not to meddle with the erb form but rather the model. Add this line to your model.
validates :image, :presence => true
How my form looks now.
<%= form_for Image.new, html: {multipart: true} do |i| %>
<%= i.label :description %>
<%= i.text_field :description %>
<%= i.file_field :image %>
<%= i.submit "Upload" %>
<% end %>
And my model.
class Image < ActiveRecord::Base
has_many :comments, dependent: :destroy
has_many :likes, dependent: :destroy
belongs_to :user
has_attached_file :image, :styles => { :large => "600x600>", :medium => "300x300>", :thumb => "100x100>" }, :default_url => "/images/:style/missing.png"
validates_attachment_content_type :image, :content_type => /\Aimage\/.*\Z/
validates :image, :presence => true
end
2 - Testing image uploads
After requiring an image attachment before allowing users to submit a post I had loads of failing tests, so I set about solving them. Firstly I had to create the spec/fixtures/files folder and put an image in it.
Then update my helper:
def create_an_image file_path = "spec/fixtures/files/myface.jpg"
visit '/images'
click_link 'Upload Image'
fill_in 'Description', with: 'My face'
attach_file "Image", file_path #<---- IMAGE ATTACHED HERE
click_button 'Upload'
end
Which corresponds to the view:
<%= form_for Image.new, html: {multipart: true} do |i| %>
<%= i.label :description %>
<%= i.text_field :description %>
<%= i.label :image %>
<%= i.file_field :image %>
<%= i.submit "Upload" %>
<% end %>
Now my tests pass again and I can write a new test to make sure the post fails without an attachment:
scenario 'they must attach an image' do
visit '/'
click_link 'Upload Image'
fill_in 'Description', with: 'My face'
click_button 'Upload'
expect(page).not_to have_content 'My face'
end
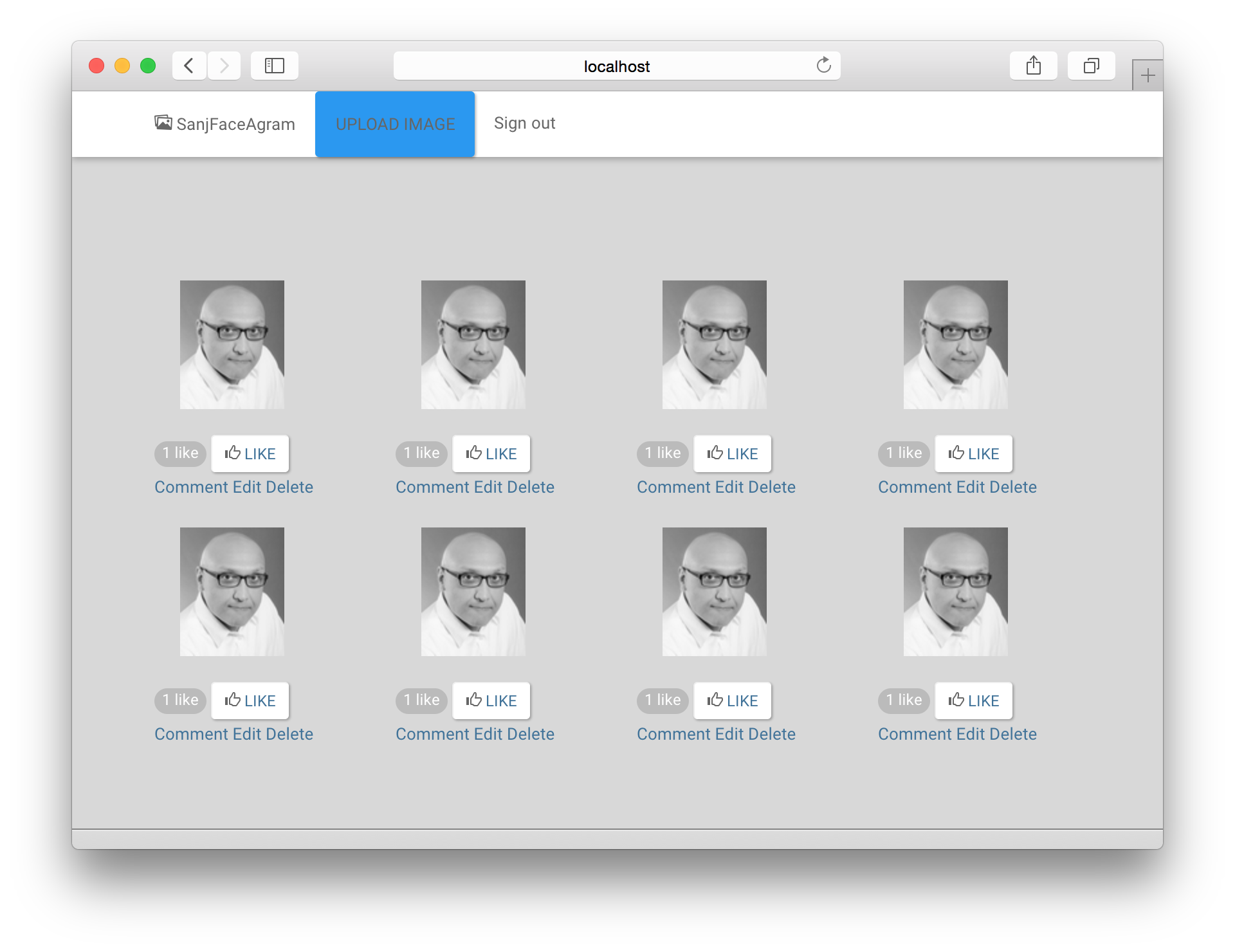
3 - Styling. When better to start styling than before your app is even halfway complete! I'm using a Bootstrap template called Paper and its built-in classes to style my site.
4 - In order to make my thumbnails redirect to the image's dedicated page I had to change:
<%= link_to image_tag image.image.url(:thumb) %>
To:
<%= link_to image_tag(image.image.url(:thumb)), image_path(image) %>
5 - Making the pull request and watching Travis fail is almost a certainty at this stage! We're left to our own devices when it comes to troubleshooting technical issues.
My error on Travis was:
/home/travis/build/makersacademy/instagram-challenge/vendor/bundle/ruby/2.2.0/gems/devise-3.4.1/lib/devise/rails/routes.rb:480:in `raise_no_secret_key': Devise.secret_key was not set. Please add the following to your Devise initializer:
config.secret_key = '618d99baf17735d8f5fbf40551e1d7528efef12ee99cb19fc5fd3a0b6d7595b67aaf5ae9cbc0c9f1a1958101ec538257a880104bff82b872d6d44a702434ac70'
So, in config/initializers/devise.rb add the key then run rake assets:precompile
6 - Deploying on Heroku! It's not pretty and it's not done, but by God it's going up on Heroku.
rake assets:precompile
heroku git:remote -a sanjagram
git push heroku master
heroku run rake db:migrate
heroku open
Finally, sit back and watch those dynos run... And keep your fingers crossed for the code review